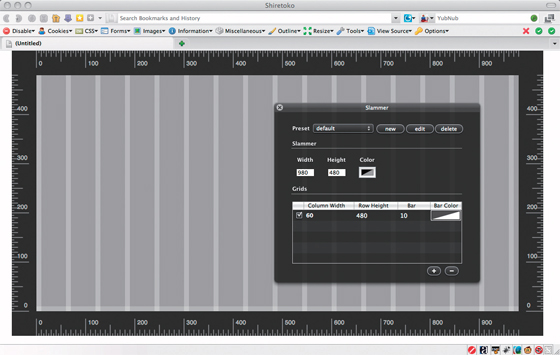
2015年9月18日 名古屋のweb制作・コンサルティング会社 タービン・インタラクティブのweb 担当者様向けのブログです。グリッドを使って秩序を保ったwebサイトについて ご紹介します。. 2011年6月13日 商用でも無料で利用できる、最近のウェブデザインの背景にもよく見かける グリッドベースのテクスチャが簡単に作成できるphotoshopのパターン素材を 紹介します。 サイトのキャプチャ. 120 free photoshop grid patterns. グリッド パターン デザイン [ad . グリッドシステムのパターンを青白磁のための素焼き 素地にデザインどうりに4段階のグラデーションとして、 厳格に正確に削り出す処理はなかなか難しかった。 それ故にグリッドシステムの持つ理性的冷たさが、青白.
シートパターンデザインの作成作業はこの「デザイン作成パネル」ブロック上で作業していただきます。 パターン作成方法には以下の3方法があります。 白タイルをベースとして黒でデザインするモードでご説明します。. ここでは、ラジアル、グリッド、ミラーの各リピートオプションの使用方法について学習しました。この後は、ユニークなパターンを作成して、ロゴやポスターなどを手軽に素早くデザインしてください。. 2015年11月9日 グラフィックデザイナーの基礎テクニックのひとつとして、格子状または方眼状 のグリッド(英: grid)は重要なデザインツールと言えます。 ではなぜデザイン プロジェクトに、グリッドラインを利用する必要があるので . スマートフォンやタブレットなどの多種多様なデバイスの普及に伴い、webデザインの環境は大きく変わってきました。より多くのユーザーに満足してもらうwebサイトを作るために、参考になるレイアウト・デザインをまとめてみました。.
2015年11月20日 最近のwebデザインでよく採用されているレイアウト・uiパターン72種類が収録 されたpsd, ai, sketchの無料素材。 リソースのキャプチャ. flow patterns. ユーザーフローの72種類のパターンをまとめたものやサイトフロー . グリッドパターン 背景 シームレスです デザイン 幾何学模様 線のパターン ジオメトリック public domain thedigitalartist / 5668枚の画像. 海外デザインブログcanva design school blogで公開された「15 reasons why a grid based approach will improve your designs」より許可をもらい、日本語抄訳しています。. グラフィックデザイナーの基礎テクニックのひとつとして、格子状または方眼状のグリッド(英: grid)は重要なデザインツールと言えます。.
トレンドwebデザイン手法、グリッドレイアウト。1から10まで解説! デジタルマーケティング・web制作・pr.
株式会社 楓工務店のプレスリリース(2020年10月22日 09時00分)コロナで変化?!最新住宅事情 “グリッドパターン”が叶える理想の家づくり セミ. 2016年9月23日 ウェブサイトを訪れるユーザーは、コンテンツを楽しみにしており、デザイン 目的で訪れているわけではありません。 異なるカラムやカードのサイズ、他に 見出しタイトルによって単調なグリッドレイアウトを崩しながら、 .
表示パターンのデザインルール; 標準パッケージサイズ; 蛍光表示管の駆動方法 (apf201) 駆動方式; 駆動タイミング; フィラメント電圧(ac駆動) フィラメント電圧(dc駆動) フィラメントバイアス電圧; グリッド・アノード電圧と輝度; ドライバと絶対最大定格・定格.
パターンシミュレーション.
120
幾何学的な図形やパターンを正しく用いることができれば、とてもフレキシブルで視覚的にも効果が高い、その上で機能的なデザインを作ることができます。50個の幾何学模様のデザインの紹介と幾何学模様を使ったデザインテンプレートを紹介します. グリッドレイアウトって? webでは「フラットデザイン」や「レスポンシブwebデザイン」と同様の比較的ここ近年で出てきたデザイン手法ですが、もともとは「グリッドシステム」や「グリッドレイアウト」と呼ばれ、印刷物などの紙媒体でごく当たり前に使われていた手法でした。. 3. 3 パターン3:グリッド・レイアウト 4 ページスクロール時の4つのwebデザイン例 4. 1 デザイン例1:ヘッター・フッターメニューを固定する.
096 Mdn
『10+1』database は、1994年から2008年までに刊行した季刊誌『10+1』全50号のテキストおよび図版資料をすべてデジタルデータに変換し、webでの閲覧や検索を可能にするプロジェクトです。2009年4月より、毎月2-3冊分のデータを著者の承諾を得た順に公開します。. 2010年3月24日 プランニングからデザイン、そしてシステム構築まで。 webの「仕事」が トータルに理解できるプロフェッショナル養成講座。標準ウェブ制作完全ガイド designarticle number096 レイアウトパターンとグリッド .


2020年のwebデザイントレンドの方向性をずばり一言で表すと、「直感的にわかりやすくて使いやすいデザイン」。この記事では最新のwebデザイン10個を取り入れ方のポイントと共に解説しています。最新トレンドを参考に、あなたのwebデザインをより魅力的にアップデートしてみましょう。. ※ ** 表示パターンの内容などよってはグリッド間のスペースを1.5mmにできない場合がありますのでご了承ください。 パターンデザインの作業に入る前に必ずご相談をいただくようお願いいたします。.
グリッドレイアウトは要素を格子状に並べることによって、美しく整えられた印象のwebサイトを作るためのデザイン手法です。 webデザインの基本中の基本であり、グリッドレイアウトをしっかりと使いこなせるようになることがwebデザイナーとしての第一歩と言っても過言ではありません。. これは、グリッドがデザイン要素を1直線に配置させることをサポートしてくれる ためです。これこそ karen hoffstetterが手がけた、斜めに構築したフレームを 使用して画像をモザイク状のパターンにした下のデザインを見ていきましょう。.
ミニマルデザインと幾何学パターンを合わせることで、バランスのとれた組み合わせを実現できます。以下のサンプル例では、北欧デザインに影響を受けたパターンが、強力なコントラストを描き、北欧の自然を中心とした環境を、見事に反映しています。. 標準ウェブ制作完全ガイドdesignarticle number096 グリッド パターン デザイン レイアウトパターンとグリッドデザインwebサイトのレイアウトパターンはサイトの持つ目的や性質.
評価グリッド法の対面サービスデザイン評価への応用 佐々 牧雄 1) 讃井 純一郎 中本 和宏2) sasa makio1) sanui junichiro 1) nakamoto kazuhiro2) 1)関東学院大学 2)千葉工業大学. 同系色・類似色・対照色・補色を知れば最低でも4パターンの配色を作れる! そしてその4パターンは無料のwebツールを使えば簡単に導き出せるのです。 このデザインサンプルではそんな4tの配色パターンを配置したデザインになり ます。.

2013年11月20日 個人的に役立ったデザイン素材やtips、webサービス、役立つグッズ、あれや これやをご紹介 商用でも無料で使えるphotoshop用のシームレスグリッド パターンがあったのでご紹介。 グリッド パターン デザイン シンプルなシームレスパターンですが、それゆえ 、使い勝手がよく、さまざまな場面で活用できるのではないでしょうか . 画面を縦横で分断した方眼のブロックを組み合わせてコンテンツを組み合わせていく「グリッドレイアウト」。今ではwebデザインの定番とも呼べるレイアウト方法といえます。 しかし、一口にグリッドレイアウトといっても「リキッドレイアウト」や「レスポンシブレイアウト」のように.
パターンはコピー&ペーストして作るのではなく、コンピューターが画面上で連続しているように見せています。ひとつの柄をデザインすれば全体に反映されるのでわざわざたくさんコピーして見せる必要はありません。 いろんなデザインのアクセントに使える. 2020年3月22日 グリッドレイアウトは要素を格子状に並べることによって、美しく整えられた 印象のwebサイトを作るためのデザイン手法です。 webデザインの基本中の基本 であり、グリッドレイアウトをしっかりと使いこなせるように .